Curveblock Syllabic Alphabet
In this system, each symbol represents a whole syllable, and each curved line within a symbol represents one consonant sound within that syllable. The lines in one syllable can be arranged in many different ways, allowing the user to create the most pleasing shapes.



For each curved line that represents a consonant sound, the directions of the two endpoints of the line indicate the sound: for example, if one end points down and one points to the right (↓ →), it represents /f/. The amount of curvature between the endpoints indicates where it falls within the syllable: for example, if it’s less than a half turn, it comes before the vowel, and if it’s more than a half turn, it comes after the vowel. The vowel sound is indicated by a combination of (1) whether there is an ascender, a descender, neither, or both, and (2) whether there is any straight line, and if so, whether it’s horizontal, vertical, or diagonal.
With only a few exceptions, the direction pairs that represent consonant sounds follow a pattern based on phonetic features of the sound. If the directions are 45° apart, it’s a stop or affricate; 90° is a fricative, and 135° is a nasal or approximant. Rotating a pair of angles 180° switches between corresponding voiced and voiceless sounds (so, ↓ → is /f/ while ↑ ← is /v/). The direction the angle points (if thought of as an arrowhead) indicates where in the mouth the sound is produced.
It is a bit unnatural to represent vowels using a combination of two entirely separate aspects of a character. However, this design let me achieve two of my visual goals. I wanted there to be ascenders and descenders, and this vowel system allowed me to assign them meaning. And I wanted the shapes to have both straight and curved lines, but more curves than straights; this vowel system ensures that there are some straight lines, but never more than one per character.
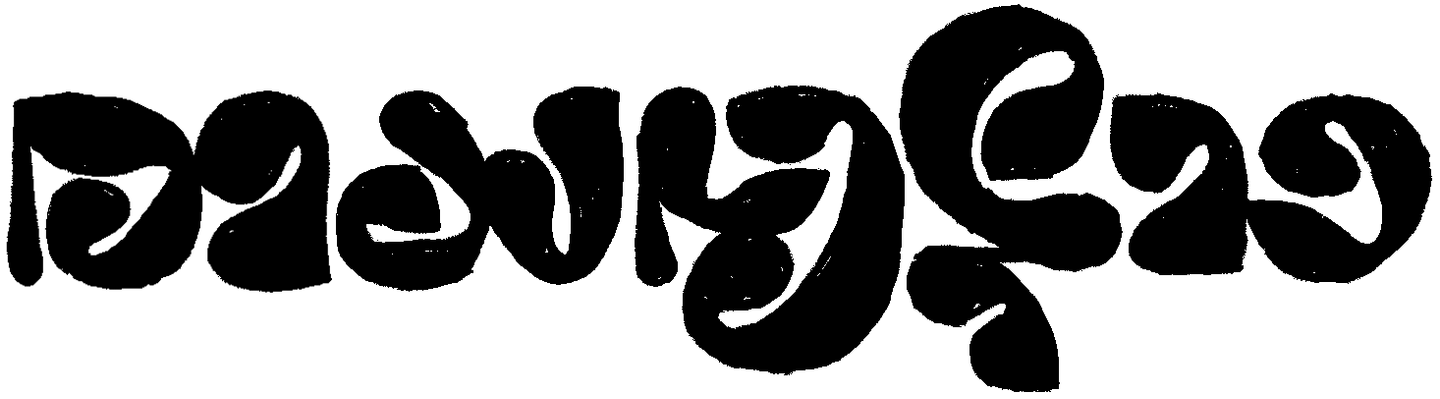
As with many of my writing systems, there is room to explore different lettering styles and different methods of distributing thick and thin strokes. When I was writing in the blobby style shown in the image, I realized that these thicker shapes made it harder to distinguish what directions the ends of lines are pointing. To clarify these directions, I decided I would use a pointy/leaf-shaped ending for horizontal and vertical lines and a round ending for diagonal lines. In an imaginary world that uses this system, conventions like this would be essential for keeping the system legible across a range of styles.